This article was originally published by Dmitry Paranyushkin on the Nodus Labs website on 30 November 2020.
Human attention is attracted to change. When things get uninteresting and mundane, we tend to snooze off and get distracted (🙏 evolution). When there’s too much change, we get disturbed or addicted (💸 into the jar of attention economy). The right amount of change is a crucial element of something that is engaging in a sustainable way.
This is particularly true for a text or a conversation. Nobody likes to read boring texts or to have dull conversations. A text that is mundane lacks variability and diversity. The subject, the pace, and the dynamics stay the same, it seems like repeating itself over and over again. Language is a lot like music, and music is based on variability:
A text can be represented as a dynamical system. If the system is stale, it’s dead. If it is changing too much, it will become unstable and may eventually break. Hence, the only way for the system to maintain itself and to evolve at the same time is to constantly change in a way that is ecological in its nature.
To be ecological is to be aware of the environment, to consider the whole as well as the parts. Particularly, the interactions between them. When things start to grow too fast, we need to slow down (unless we want them to break apart, which we might, in some cases). When things start to slow down, we need to accelerate the pace. If what we’re doing does not work, it may also make sense to just go with the flow and wait for a change (as “this, too, shall pass”).
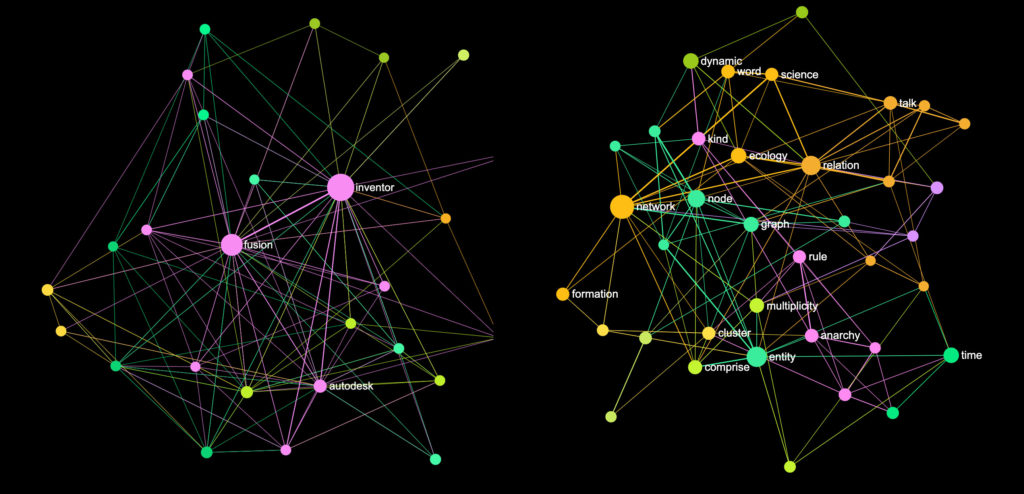
How can we represent the dynamics within a text? On the basic level, it consists of the concepts. These concepts weave together to produce meaning. Gradually, the patterns emerge and if we trace the emergence of those patterns in time, we can get a sense of the dynamics within.

How should the structure of this text evolve for it to be ecological? First, it should not stay the same. We need a certain level of change, which means that we should be shifting the subject and covering a wide range of topics so that the discourse stays open and adaptable. At the same time, we also want a certain level of focus to not disperse our attention and to stay resilient. Yet, too much focus might make the text too homogenous, so there should be a certain dynamics where we alternative between all those different phases.
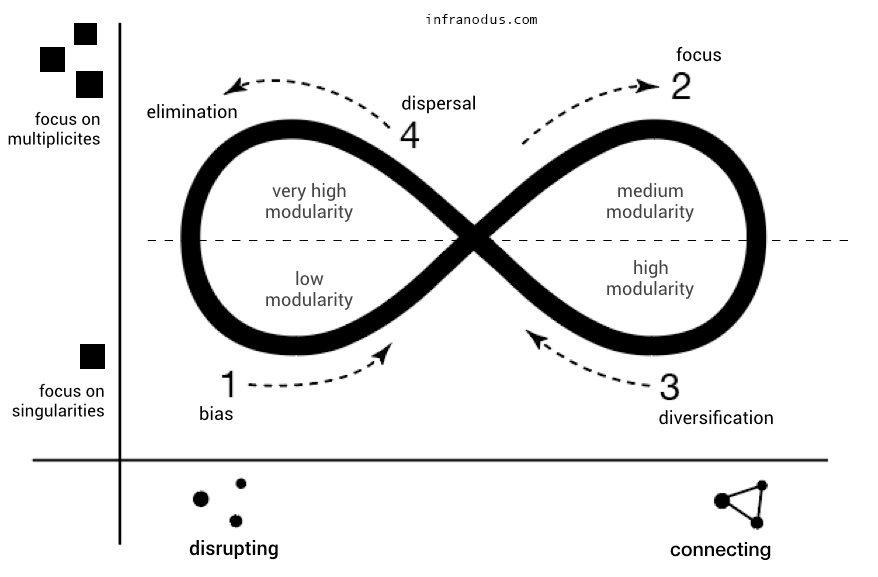
This approach is best illustrated in the image below and we implemented it into the InfraNodus insight recommender app. It modulates variable dynamics in any text and can be used for writing, interviewing, brainstorming, and generating new ideas. Here’s how it works.

In InfraNodus, you can start from an empty page and only a few ideas (stage 1 on the picture above — we call it “bias”). The system is then guiding you through to add more ideas and the connections between them.
Gradually, the number of ideas increases, they become interconnected and more diverse (transition from stage 1 to stage 2). Once this stage is reached, InfraNodus encourages you to focus on a specific idea (stage 2) and to zoom into it to explore the specifics (transition from 2 to 3). In the context of an interview, you could be asking the interviewee to talk more specifically about a certain topic they’ve mentioned before.
Once we stay focused for a while, it’s time to diversify our attention, so we don’t get tired or overwhelmed. InfraNodus will point your attention to the parts of your text that are less represented and towards the periphery. Helping to diversify and to disrupt the existing connections, to focus on other, smaller things (Stage 3 to Stage 4) as well as the structural gaps. That means developing the ideas that have only been mentioned in passing, following the branches of meaning that have not yet been explored. This will often lead you to make new connections you haven’t thought of before and generate insight and interesting ideas.
Finally, it will propose you to shift your focus to singularities once again, to find a new topic and to dig into it, so that it can be developed further (Stage 4 to 1), and the new cycle begins.
To learn more about this methodology, see the detailed tutorial on the InfraNodus insight recommender system, where we also demonstrate how it is linked to the notion of panarchy.
This approach embraces variability and diversity both on the level of the structure and of the dynamics. When you are working on a text, developing a discourse, or having a conversation, you probably want it to go through all the different stages. To to be able to zoom in and to focus on a certain topic, and to also have an overview and to be able to see the big picture at once. To be able to diversify the subject field, and to explore new possibilities and connections. This way you will continue indefinitely and there’s never writer’s block as there’s always something to disrupt and something new to build upon.
In our own practice, we found that this workflow can be particularly useful for the ideation process, as shown in the video above. It can also be used to conduct the interviews as the system will always generate interesting questions to ask next:
… as well as the brainstorming sessions that you can do in a team or on your own:
You can try this approach using InfraNodus at https://infranodus.com
cover image by Joanie Lemercier